1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
| <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>
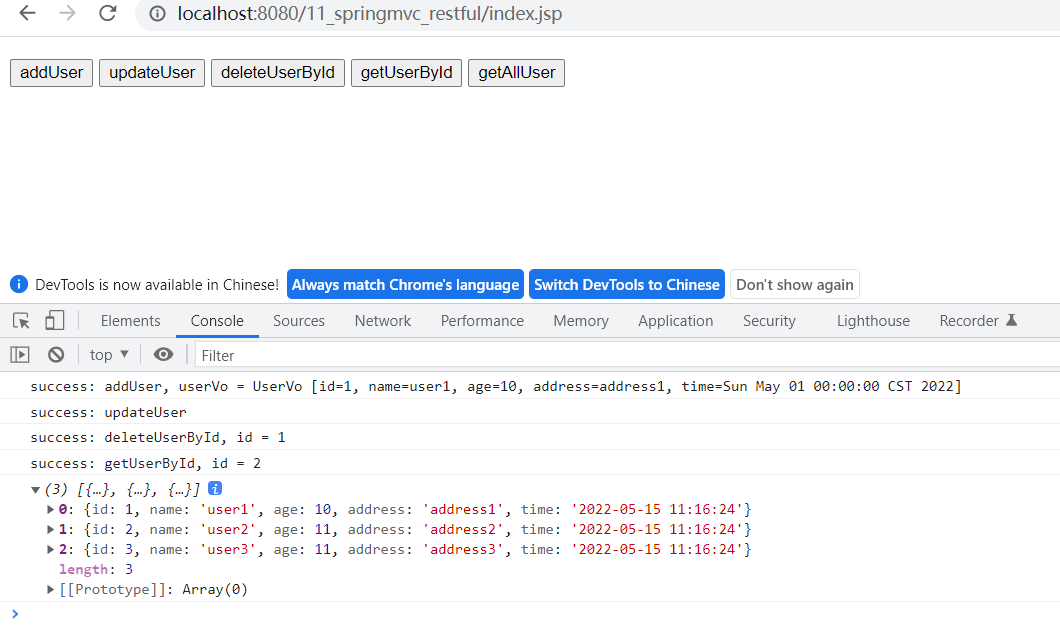
<button id="addUserButton" onclick="addUser()">addUser</button>
<button id="updateUserButton" onclick="updateUser()">updateUser</button>
<button id="deleteUserByIdButton" onclick="deleteUserById()">deleteUserById</button>
<button id="getUserByIdButton" onclick="getUserById()">getUserById</button>
<button id="getAllUserButton" onclick="getAllUser()">getAllUser</button>
</p>
</body>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
function addUser() {
$.ajax({
url: "userModule/user",
type: "post",
data: {
"id": 1,
"name": "user1",
"age": 10,
"address": "address1",
"time": "2022-05-01"
},
success: function(message) {
console.log(message);
}
});
}
function updateUser() {
$.ajax({
url: "userModule/user",
type: "put",
data: {
"id": 1,
"name": "user1",
"age": 10,
"address": "address1",
"time": "2022-05-01"
},
success: function(message) {
console.log(message);
}
});
}
function deleteUserById() {
$.ajax({
url: "userModule/user/1",
type: "delete",
success: function(message) {
console.log(message);
}
});
}
function getUserById() {
$.ajax({
url: "userModule/user/2",
type: "get",
success: function(message) {
console.log(message);
}
});
}
function getAllUser() {
$.ajax({
url: "userModule/user",
type: "patch",
success: function(data) {
console.log(data);
}
});
}
</script>
</html>
|