3.GitLab
1.GitLab 简介
GitLab 是由 GitLabInc.开发,使用 MIT 许可证的基于网络的 Git 仓库管理工具,且具有 wiki 和 issue 跟踪功能。使用 Git 作为代码管理工具,并在此基础上搭建起来的 web 服务。
GitLab 由乌克兰程序员 DmitriyZaporozhets 和 ValerySizov 开发,它使用 Ruby 语言开发完成。后来,一些部分用 Go 语言重写。截止 2018 年 5 月,该公司约有 290 名团队成员,以及 2000 多名开源贡献者。 GitLab 被 IBM, Sony, JülichResearchCenter, NASA, Alibaba,Invincea, O’ReillyMedia, Leibniz-Rechenzentrum(LRZ), CERN, SpaceX 等组织使用。
2.GitLab 安装
官方网站:https://about.gitlab.com/
安装方法可以参考官网上的教程
3.GitLab 服务相关命令
初始化 GitLab 服务
1 | gitlab-ctl reconfigure |
启动 GitLab 服务
1 | gitlab-ctl start |
停止 GitLab 服务
1 | gitlab-ctl stop |
4.浏览器访问 GitLab
浏览器访问 GitLab,服务为 80 端口,直接输入 ip 地址
首次登录之前,需要设置一下 GitLab 的 root 账户的密码
然后输入用户名和密码登录 GitLab


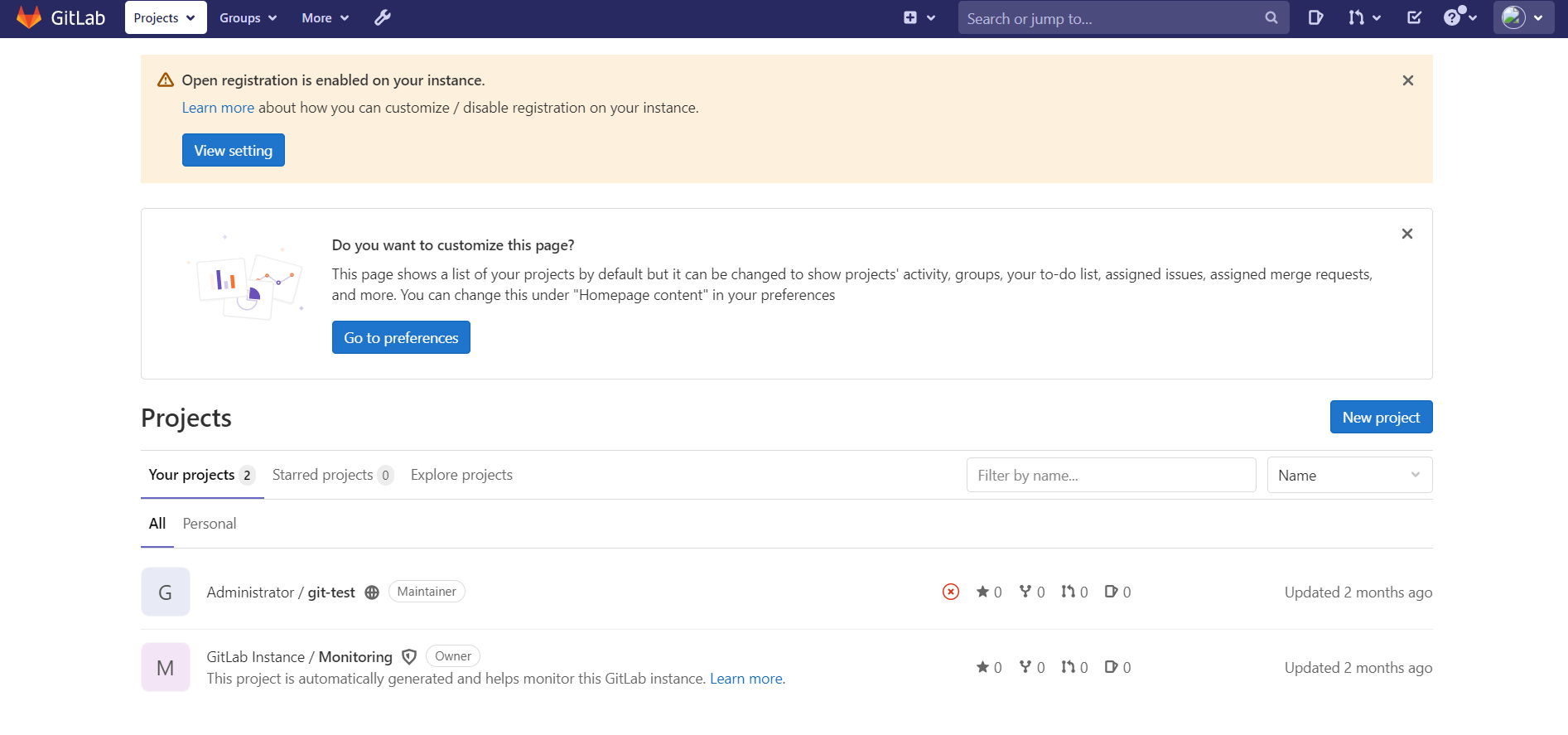
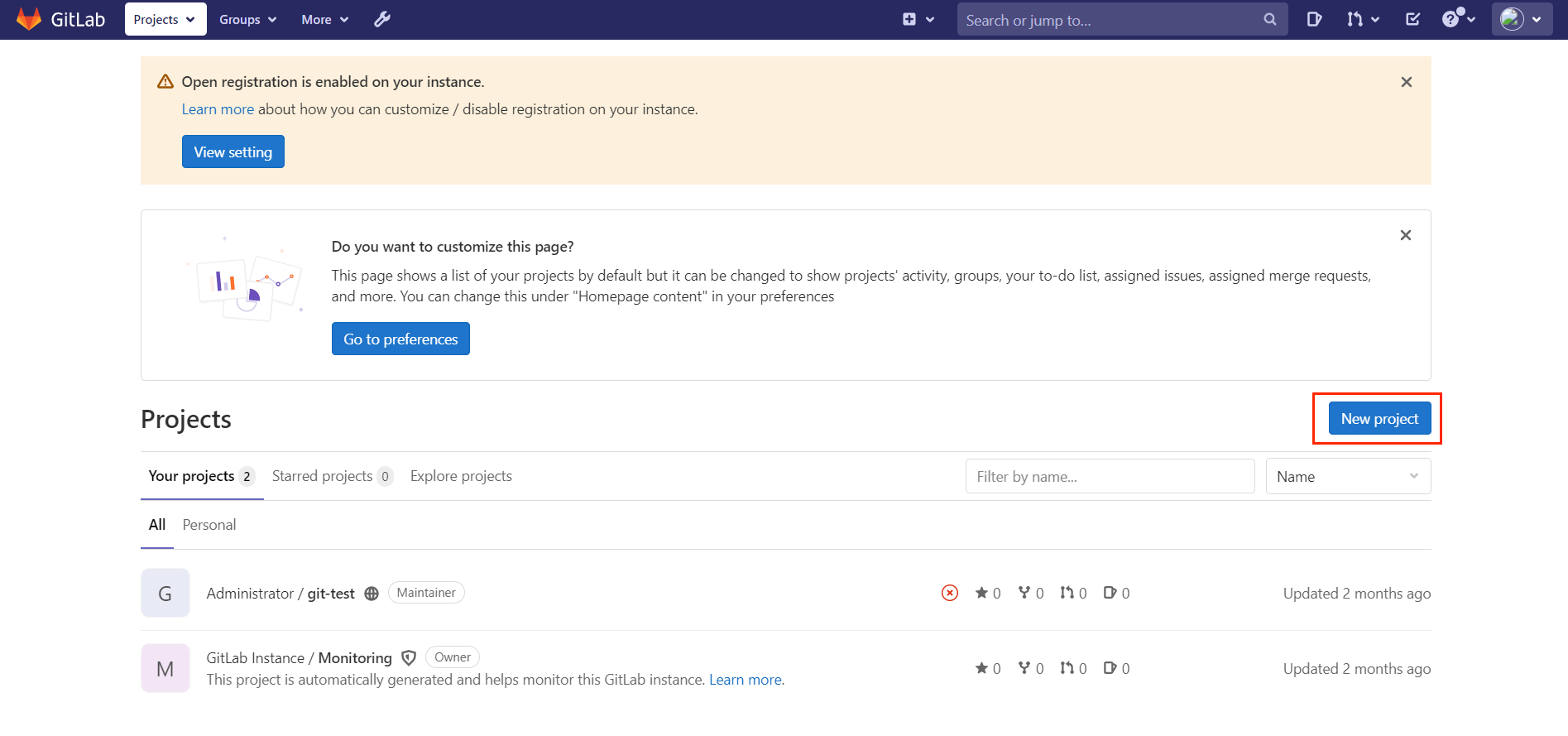
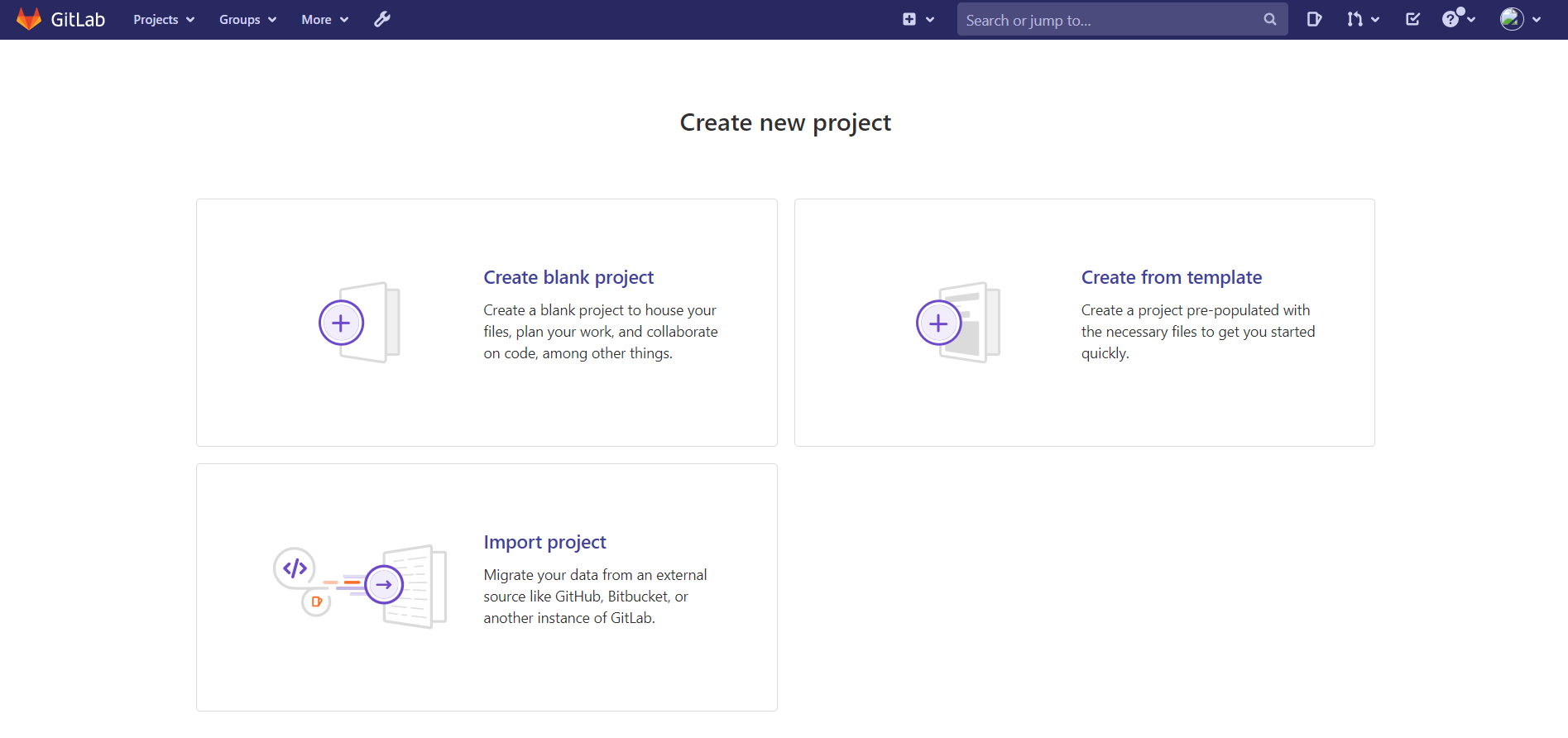
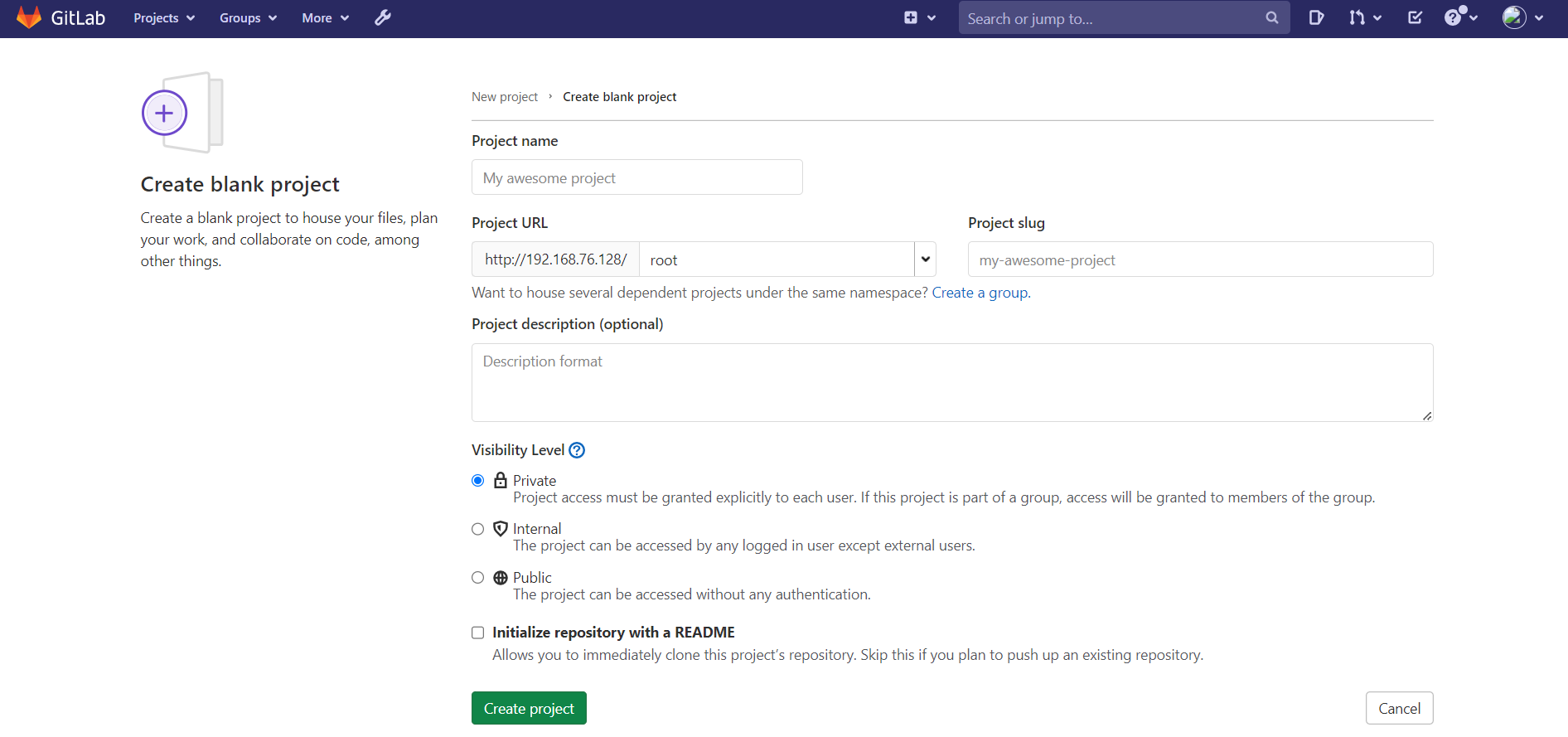
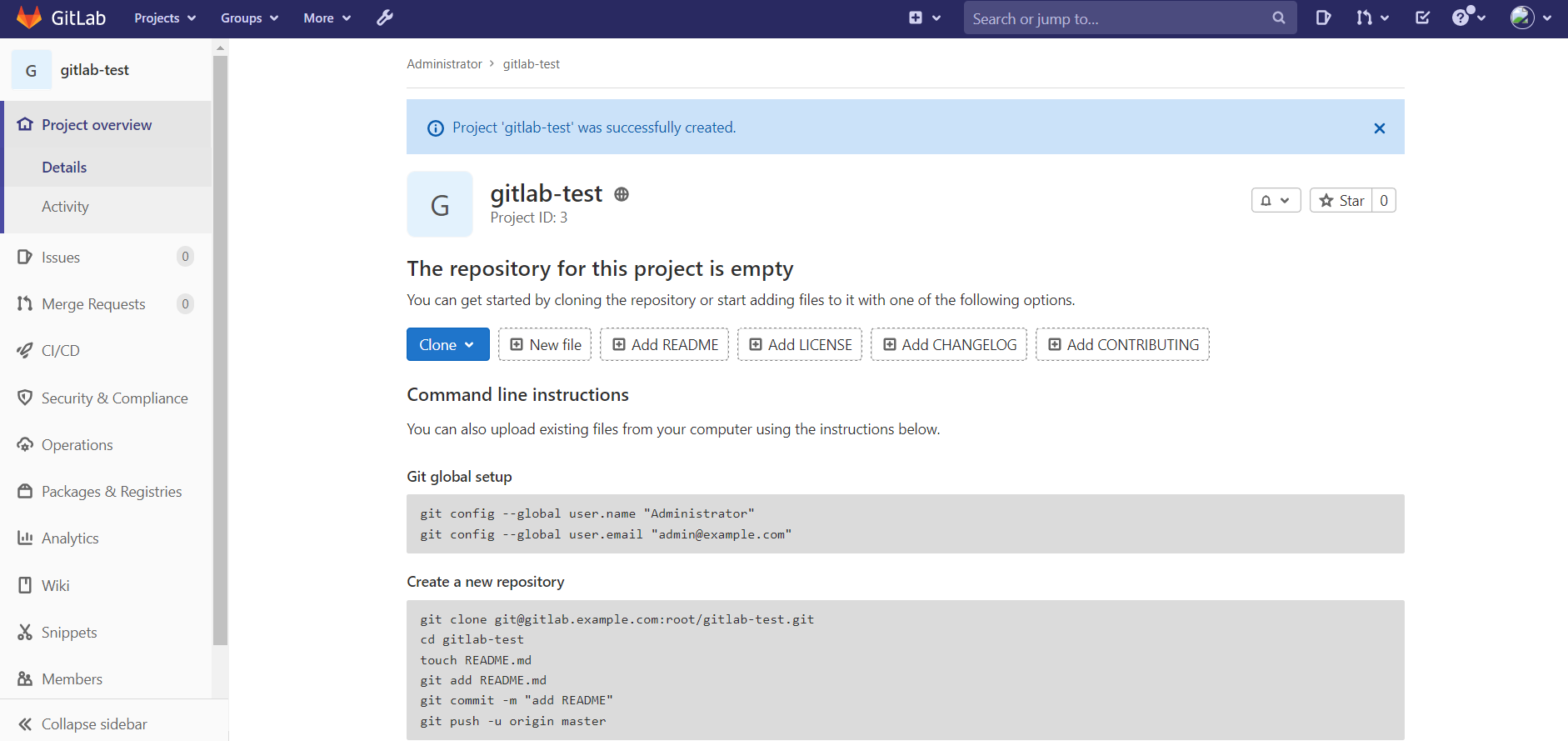
5.GitLab 创建远程仓库




6.IDEA 集成 GitLab
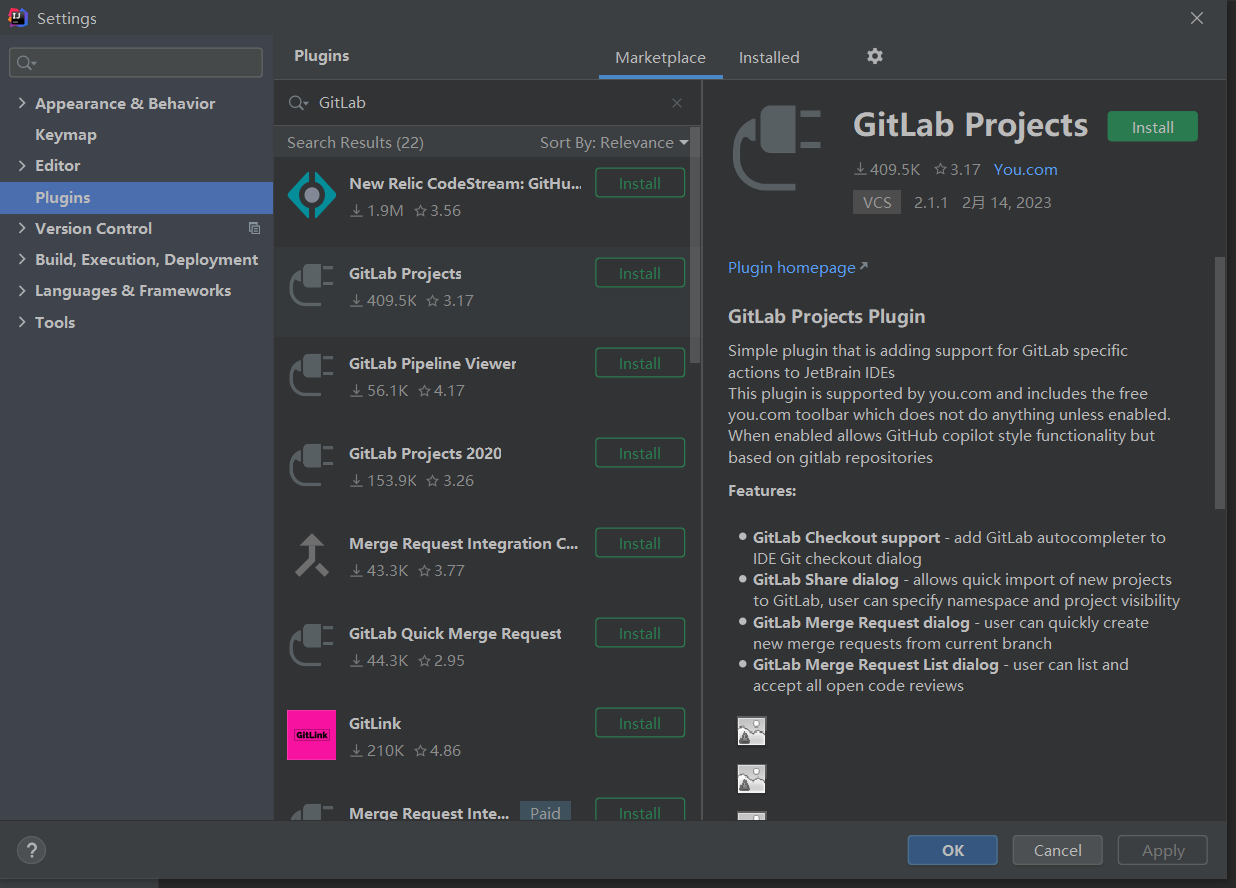
(1) 安装 GitLab 插件

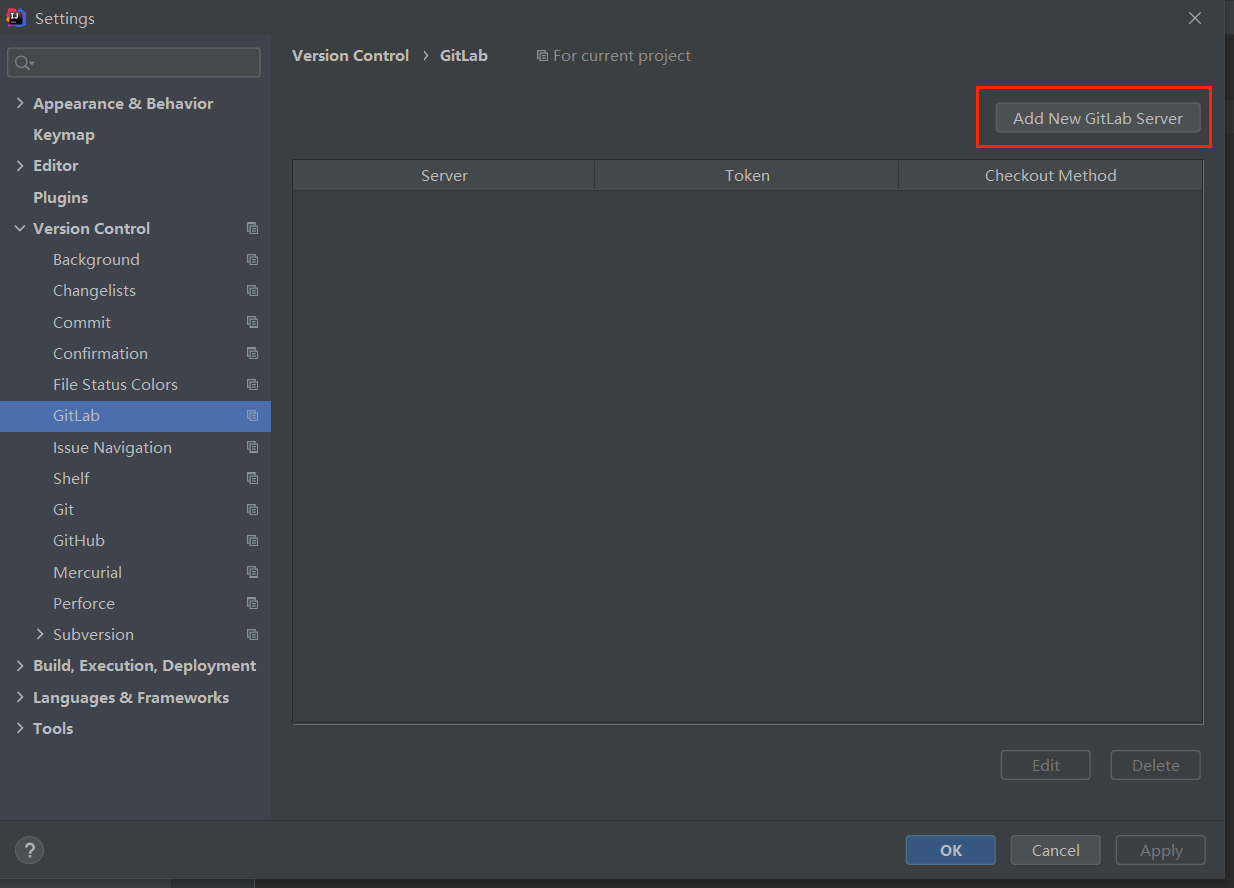
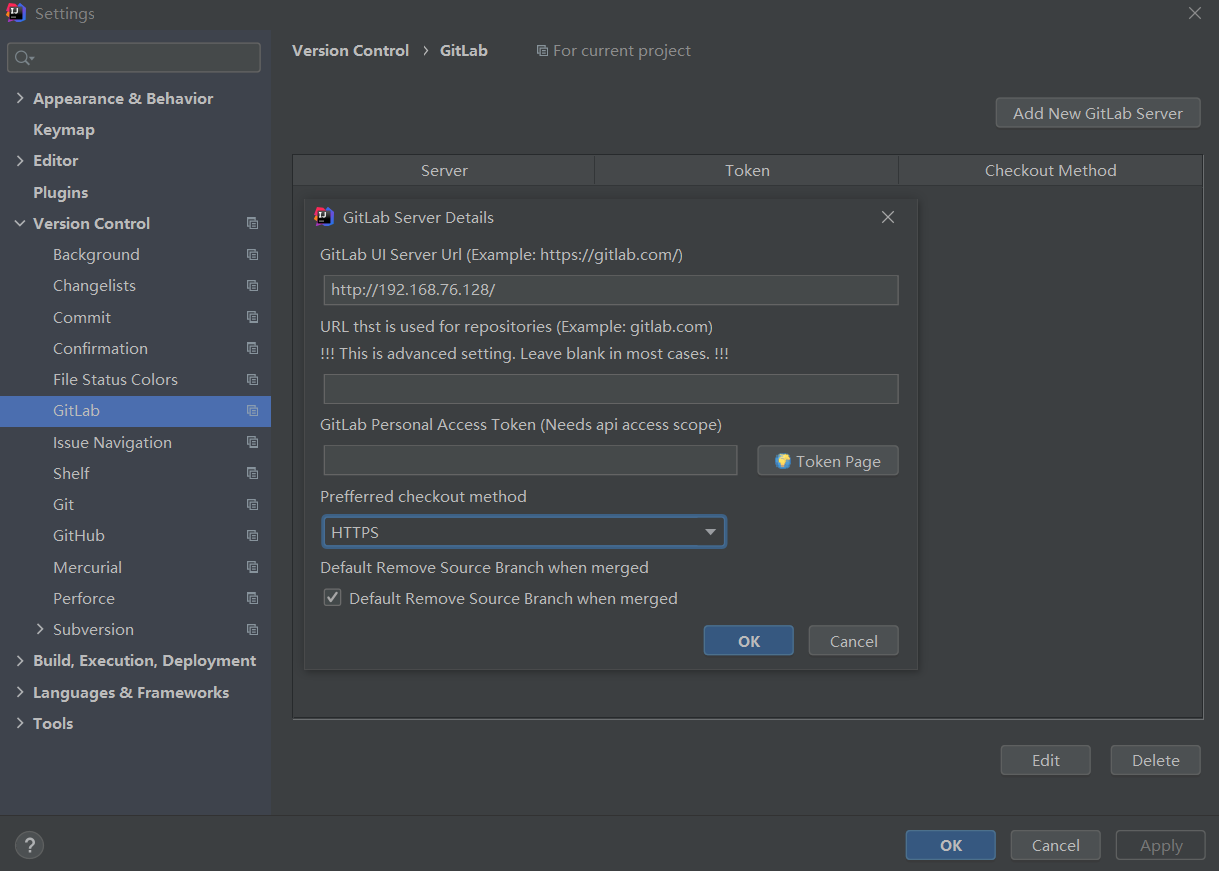
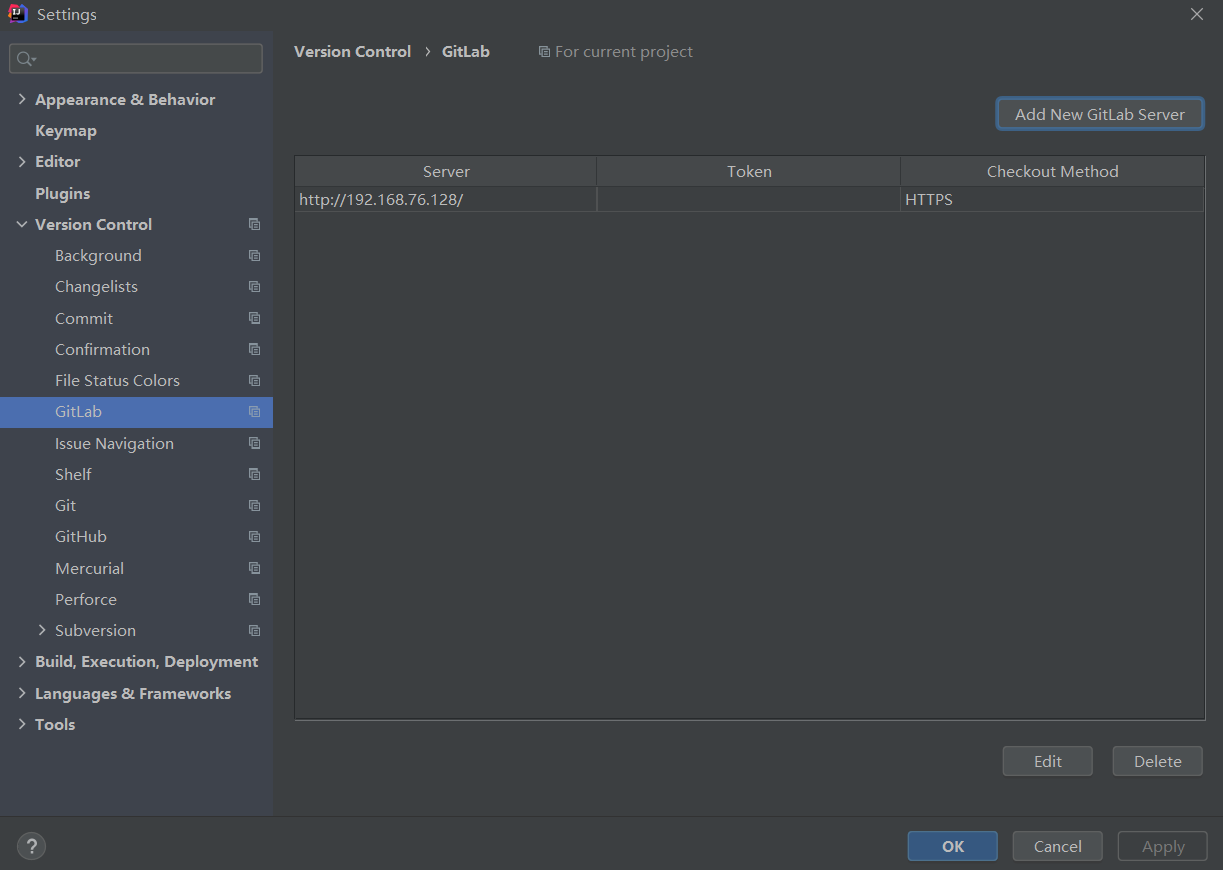
(2) 设置 GitLab 插件



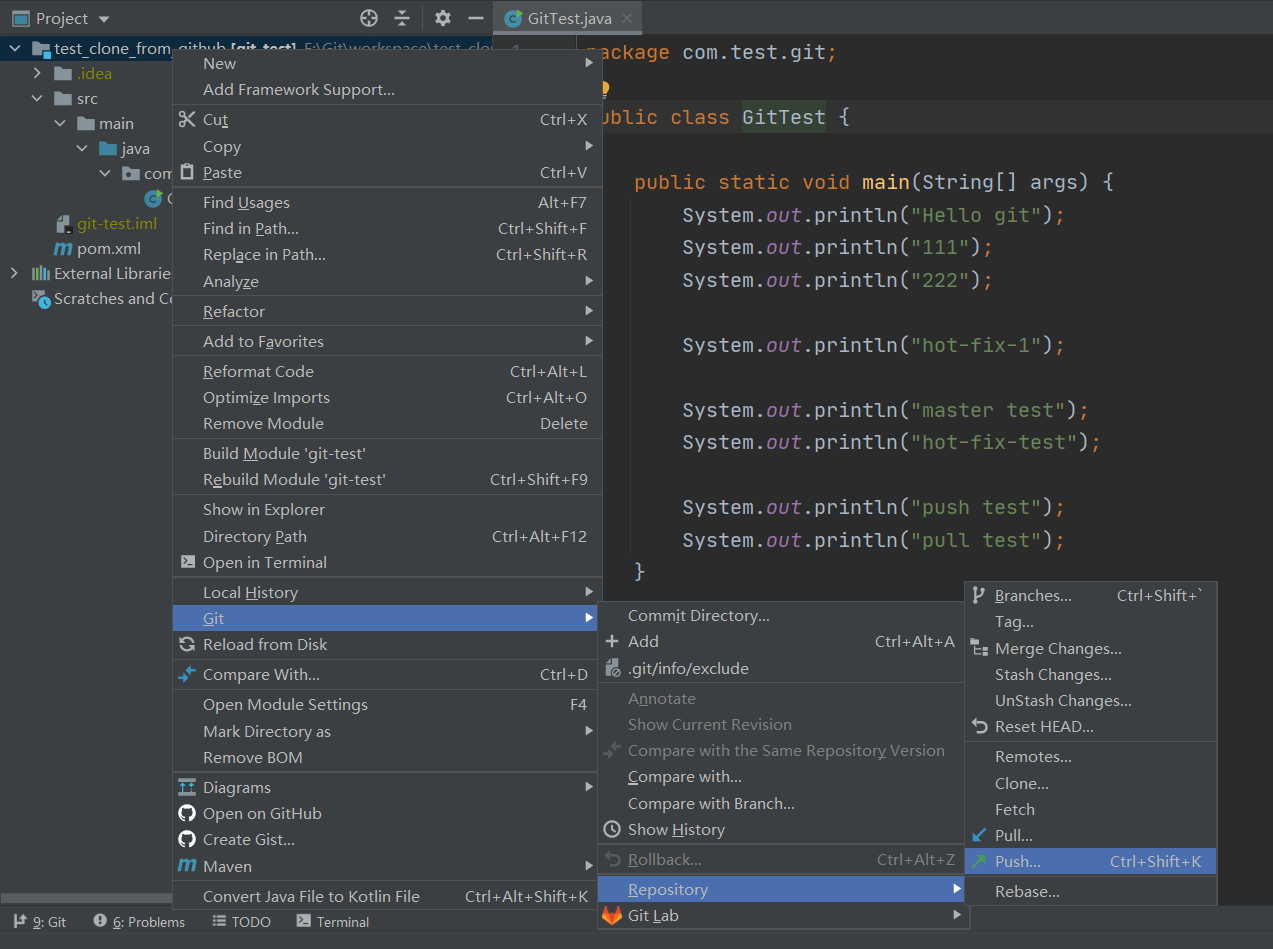
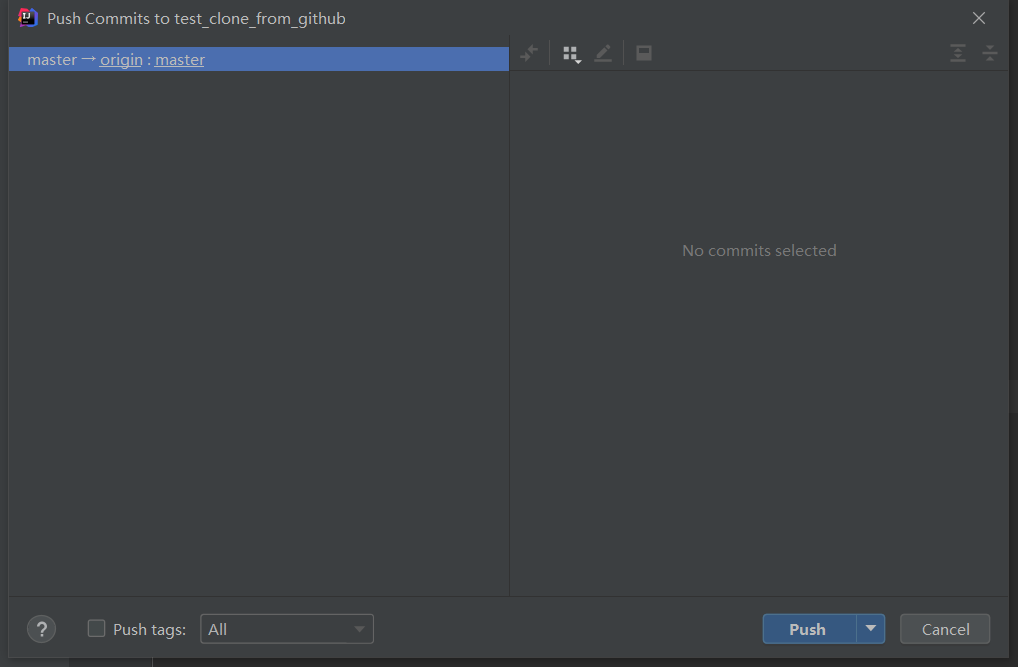
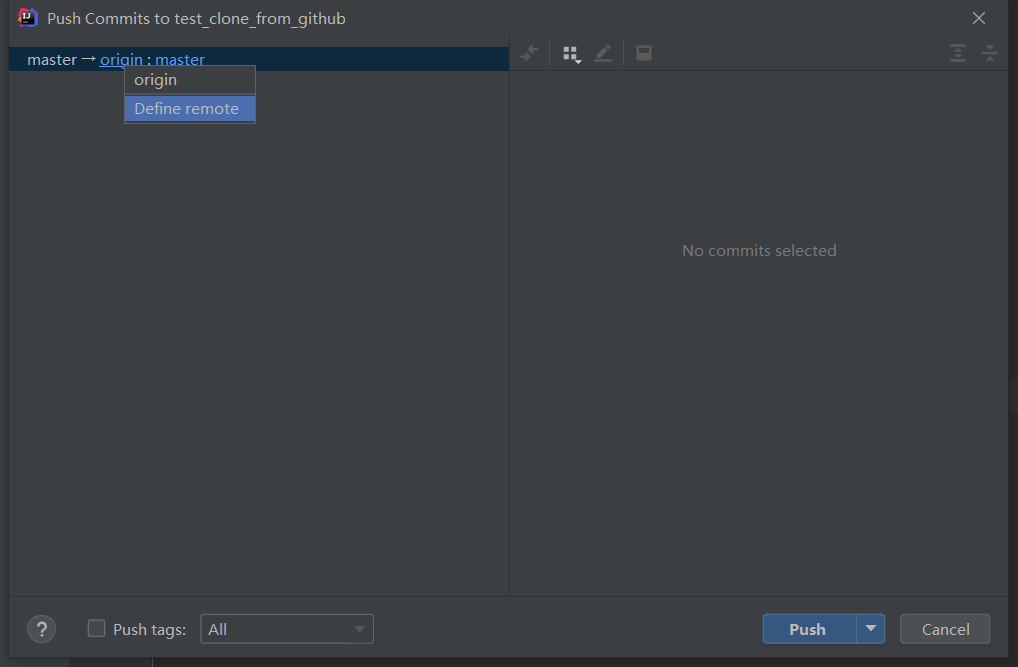
(3) push 本地代码到 GitLab 远程库


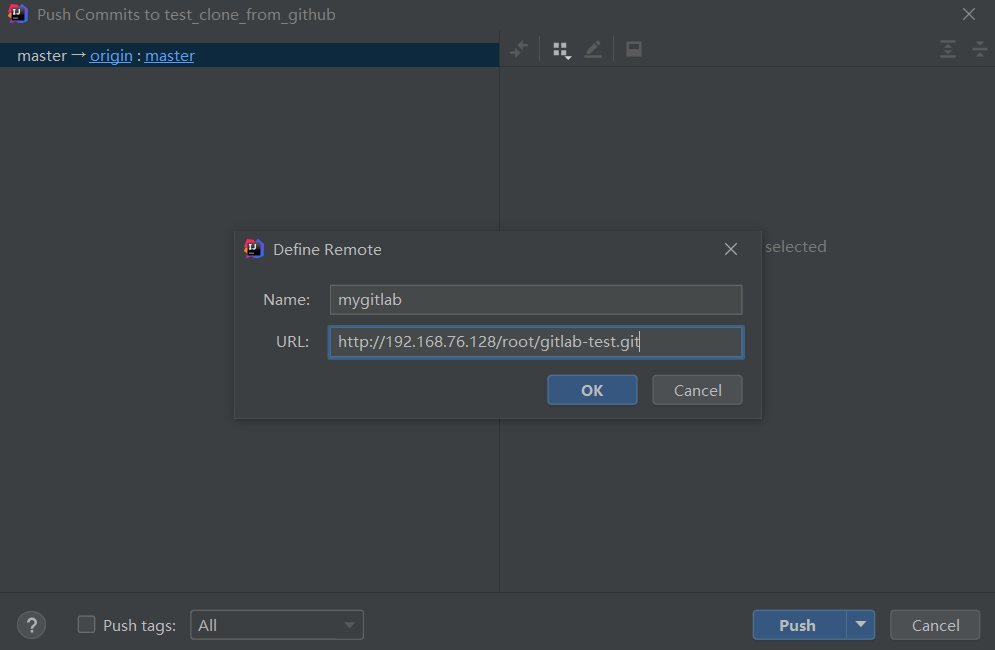
新建远程仓库别名


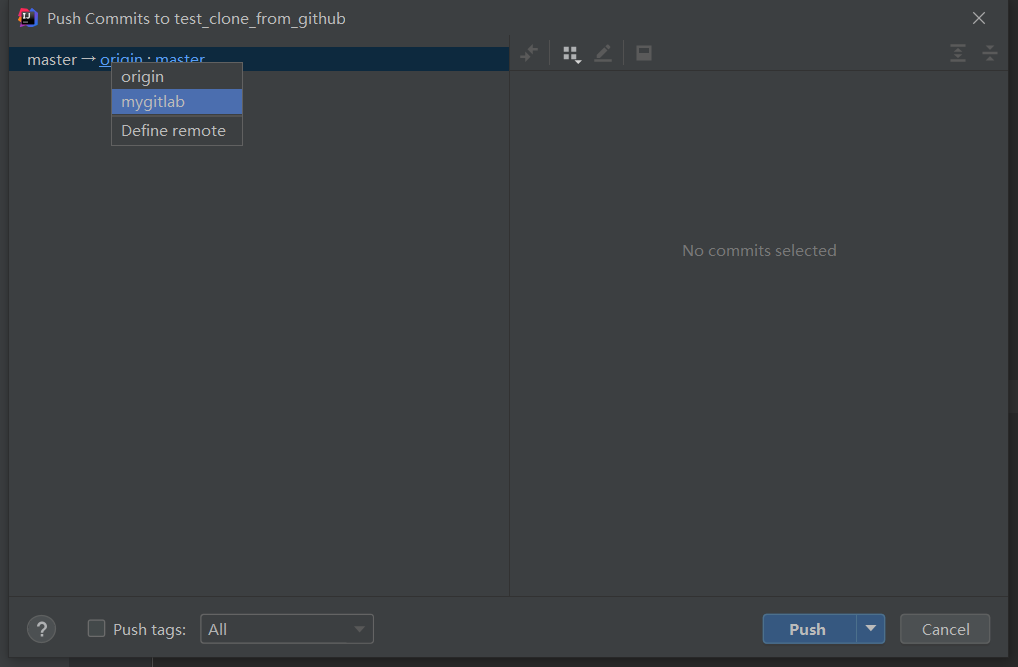
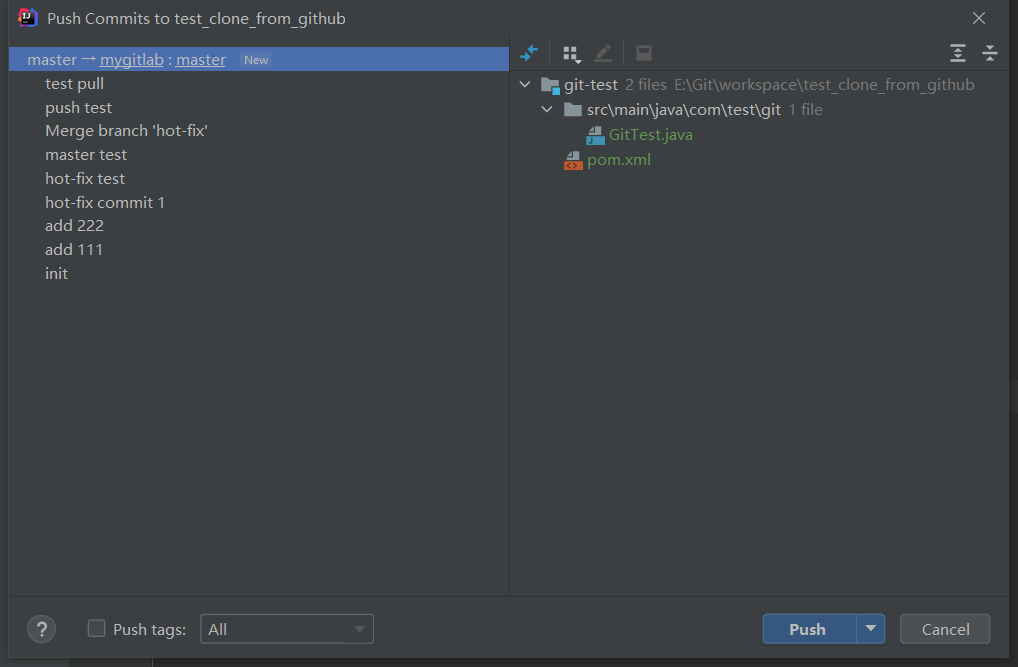
选择远程仓库别名




push 代码成功,在 GitLab 对应的仓库里可以看到更新的代码